Todateです。
SIGGRAPH、それは1年に1度、コンピュータグラフィックスの最先端技術が発表される楽しいところ。もちょっと正確には、アメリカコンピュータ学会(ACM)が主催するコンピュータグラフィックスの国際会議。1974年の第一回開催からこれまでに数多くの歴史を作ってきました。3DCGの持つ可能性の大きさを世界に感じさせたPixarのLuxo Jr(1986年)が発表されたのもこの学会です。

学術的な研究からハリウッドの最新技法の紹介まで多彩な発表が行われます。大学だけでなく、DisneyやPixar、DreamworksといったスタジオやAdobeやAutodeskといったソフトウェアベンダーの研究も多く発表され、発表された技術が実際のソフトウェアや制作ツールの開発に活かされます。
「2次元の絵を描く」という3Dとは全く異なるアプローチを発展させて、「絵を描きたいクリエーター」と「その絵を愛するファン」にとって最良の表現手法を確立するというビジョンを掲げている我々サイバーノイズとしてもSIGGRAPHで各国の研究者と交流したり、最新の技術に触れ勉強させてもらっています。そんな今年のSIGGRAPHの開催がいよいよ8月に近づいてきたそんないま、去年のSIGGRAPHのレポートを書きます。イマサラ感がすごいですが書きます。パソコンのファイルを整理してたらたまたま去年のSIGGRAPHのメモが出て来たという不純な動機ですが書きます。
CGの歴史やSIGGRAPHが果たして来た役割について興味がある方は、この「コンピュータ・グラフィックスの歴史 3DCGというイマジネーション」(大口 孝之 著)という本が面白いですよ。
SIGGRAPHでは、一般的な学会のように論文発表(Technical Papers)やポスターセッションも行われますが、新技術デモ(Emerging Technologies)や展示会、有名作品の発表なども行われます。
今回は、論文発表(Technical Papers)のうち、実際に参加した発表のメモをご紹介します。(Emerging Technologiesも面白いので興味がある方は是非こちらのページで動画をチェック)
メモをほぼそのまま書くので読みにくいと思います。それから、書いてる私は研究者でも開発者でもなく、どちらかというとビジネス目線から動向調査&勉強をしている感じですので、技術的に知識が薄かったり勘違いしているところもあるかもしれません。予めご了承ください。
Technical Papersってなに?
最先端のコンピュータグラフィクス(CG)研究論文が世界中から集まる。テーマごとにセッションを作り、プレゼンテーションが行われる。CG系学会の中で最難関(2013年の採録率24%)である。
昨年のSIGGRAPHで発表される全てのTechnical Papersのダイジェスト
【Technical Papers:Faces & Hands】
3D Shape Regression for Real-time Facial Animation
by 浙江大学 & Microsoft Research Asia
>> 概要
ウェブカメラを使ったリアルタイムの表情キャプチャ技術。Inputとなる2Dイメージをもとに、3D情報を自動生成するアルゴリズムがポイント。顔にマーカーを打つ必要がなく、太陽光含め、ある程度明るい場所でもキャプチャが可能。
>> 感想
最初に設定が必要っぽいが、デモではかなり精度の高い3Dモデルへの変換ができていた。革新性については不明だが、ウェブカメラで気軽にできる技術なので、モバイルアプリとしては向いていそう。
【Technical Papers:Faces & Hands】
Realtime Facial Animation with On-the-fly Correctives
by Industrial Light & Magic
>> 概要
2Dイメージと奥行き情報をInputとしてリアルタイムの表情キャプチャ。ポイントは対象となる人間の表情を学習しながら精度を高めていく主成分分析モデルで、キャリブレーション一切ナシでキャプチャができる。
>> 感想
先ほどの研究と似ているが、Kinectを必要とする代わりにキャリブレーションを必要としない部分でよりイベントやサイネージ向きか。そもそも表情キャプチャの手法や研究はまだまだ盛んなんだなぁ。
【Technical Papers:Faces & Hands】
Video-based Hand Manipulation Capture Through Composite Motion Control
by 清華大学 & Texas A&M University
>> 概要
手の細かい動きの3D情報を、動画から取り込む技術。動画で解析したデータと3D空間でシミュレーションしたデータを何らかの手法で最大限にし、手やそれと関連する物体の細かな動きを再現する。
>> 感想
手のモーションキャプチャの手法は、マーカーベースのモーションキャプチャ、サイバーグローブ、Leap Motionの3つとのこと。精度やセットアップの部分でマーカーベースやサイバーグローブよりも秀でていると言っていたが精度の部分は何故なのか不明。Leap Motionについてはあまり言及していなかった。
【Technical Papers:Line Drawing】
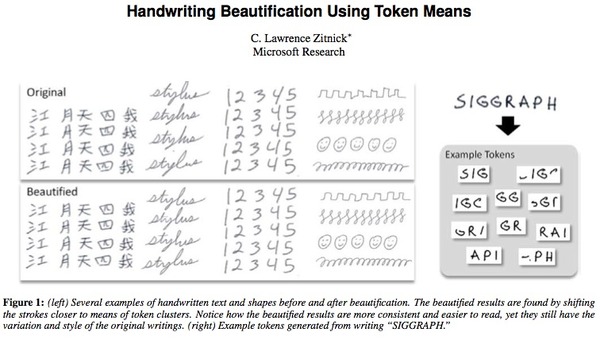
Handwriting Beautification Using Token Means
by Microsoft Research
>> 概要
スタイラスを使った手描き文字をリアルタイムで美しく修正する技術。「手書き文字は平均値から導き出される結果のほうが、個別の結果よりも美しい事が多い」という前提に立ち、一つの単語というより2~3文字の繋がり(例えばanimationだったらanとaniとnimとmatとtioとion等)を「token」と呼んで登録していき、それぞれのtokenの平均値を記録していき、そのtokenと同じ文字を平均値で置き換える。
>> 感想
OCRのようにむりやり文字情報に変換したりせず、曲線の情報だけ取ってる様子。その人の書き方に依存する気がするが、デモでは文字の形やカーニングが綺麗になっていたし、アンケート結果もこの手法のほうが綺麗に感じる人が多いらしい。
【Technical Papers:Line Drawing】
Real-time Drawing Assistance through Crowdsourcing
by Carnegie Mellon University & Microsoft Research
>> 概要
お絵描きアプリを使って、ユーザーが絵を描く時に入力する線等の情報を収集しデーターベース化、その平均値等を使ってリアルタイムで絵を修正する技術。
>> 感想
前述の文字修正技術の絵バージョンといった印象。ただしこちらは各ユーザー自身の平均値ではなく、多数のユーザーの平均値。実際にDrawAFriendというアプリを配布してデータを収集しており、曰く「クラウドソーシング」らしい。
【Technical Papers:Line Drawing】
Style and Abstraction in Portrait Sketching
by The Interdisciplinary Center Herzliya, Disney Research Pittsburgh, Carnegie Mellon University
>> 概要
写真をもとに手描きで描いた表情スケッチから、そのアーティストが描く線や形状を分析しそのアーティストのスタイルを定義付ける。その定義付けたスタイルを新しい写真に適応して、自動で抽象化されたスケッチを生成する技術。
>> 感想
この分科会で発表されるような、アーティストの描く線を平均化したりスタイルだけ自動生成したりする感覚はなかなか日本の制作現場では理解されない気がするが、例えば顔をデフォームするときに最適な輪郭をアドバイスするような機能は海外では受け入れられるのかもしれない。
【Technical Papers:Line Drawing】
Stereoscopic 3D Line Drawing
by POSTECH & 亜洲大学校
>> 概要
テクスチャ情報の無い線画で立体視差を実現する技術。これまでの片目ずつイメージを作ったり両目から見える映像から立体イメージを作る手法だと必ず片目同士で破綻が起きたり、線自体の正確性が失われる。この技術のポイントは、片目同士の間で発生してしまう破綻する部分の線を自動で消すアルゴリズム。
>> 感想
実際に3Dメガネで線画の立体が見られた訳ではないのでなんとも言えないが、どんな感じになるか興味を引かれたし、2次元のシンプルなものを立体に見せる場合の視覚的アプローチは参考になりそう。
【Technical Papers:Image-Based Reconstruction】
Scene Reconstruction from High Spatio-Angular Resolution Light Fields
by Disney Research Zurich & ETH Zurich
>> 概要
実世界の映像を109の光線を使って分析することで、バーチャル空間に詳細に再構築する技術。
>> 感想
ちょっとレベルが高くて理解が難しかった・・・ただ、(当たり前の技術なんだろうが)物体の境界線を明確にする時に視点をずらした画像の移動距離(視差)を見て深度を取り境界線を明確にするデモは分かりやすくて面白かった。逆に見ると、二次元のものを3D空間で立体に見せる場合や二次元のモデルで立体感を出す時には自然な視差を出すことが有効なんだなぁ。
【Technical Papers:Image-Based Reconstruction】
Structure-Aware Hair Capture
by Princeton University, Industrial Light & Magic, & University of Southern California
>> 概要
髪の毛のキャプチャー&合成技術。静止画から髪の毛を束で認識することで髪の毛の構成や連続性、方向等の情報を構築し、その束の中に髪の毛を合成させていく。
>> 感想
髪の毛のキャプチャは現状の技術でもかなり難しいっぽい。画像だけで解析しようとすると髪と髪がくっついちゃったり破綻したりするので、DisneyのFrozenでもそうだったが、ある程度の精度で正確な物理情報持った束を作ってからそこに髪の毛を描画するほうが良いらしい。Live2Dで今後細かい髪の毛の動きなどを制御する時にも参考になるかもしれない。
【Technical Papers:Design & Authoring】
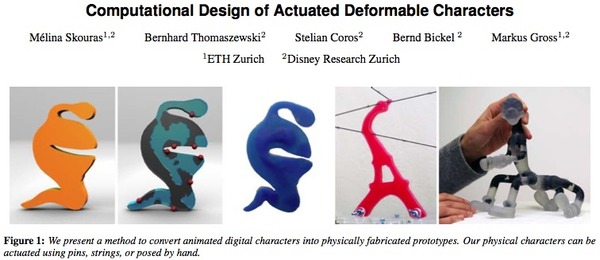
Computational Design of Actuated Deformable Characters
by ETH Zurich, Disney Research Zurich
>> 概要
キャラクターとそれが動いた時の数ポーズを取り込み、(フィギュア等)実物の物体にした時、そのポーズを実現するためにどこにアクチュエーターを設置して、どの部分を伸縮素材で作らなければいけないか算出してくれるプログラム
>> 感想
この1個前に、3Dプリンタで作った時に重量を調節して自立するようにさせるプログラムがあったが、Maker系の研究も盛んなんだなぁ。キャラをぬいぐるみにしたり動くオモチャにしたりするのも簡単になってきそうだ。
【Technical Papers:Design & Authoring】
Computational Design of Mechanical Characters
by Disney Research Zurich, Disney Research Bostn, MIT
>> 概要
キャラクターとその可動パーツがどう動くか軌道カーブを入力するとそれに必要な機構を自動で算出して3Dプリンタで作れるようにしてくれるプログラム
>> 感想
なんだかスゴい。コアパーツをある程度CADで作れば最適な機構まで自動で設計してくれるとなると色々なもののプロトタイプが気軽に作れそうだ。
【Technical Papers:Artistic Rendering & Stylization】
RealBrush: Painting with Examples of Physical Media
by Princeton University, Adobe, Google
>> 概要
これまでのペイントツールは現実のブラシや絵の具のシミュレーションはしていても実際のそれらが持つ複雑さやリッチな表現を再現することはできなかった。この技術では、ユーザーが実際の絵の具の線や複数の絵の具が重なった部分、混ざり合った部分のイメージを登録することで、ペイントツール上でより自然な表現を再現できるようにする。
>> 感想
自分が聞いた中でAdobeが絡んだ発表はこれだけ。けっこう前からやってそうな研究領域だと思われるが、デジタル作画をよりレベルアップしていきたいということか。
【Technical Papers:Artistic Rendering & Stylization】
Depicting Stylized Materials with Vector Shade Trees
by REVES / INRIA Sophia, University of California Berkeley
>> 概要
ベクターグラフィクスを立体的に見せる技はIllustrator等で多くあるが、その工程はかなり複雑で時間がかかるし、戻って編集するのも手間がかかる。この研究ではこれらのベクターグラフィクスの効果(シェード等)を表現毎にツリー上で構築することで、一般化し、効率的にすることを実現。
>> 感想
(論文の中身を読みきれてないのだが)複数の効果をツリー構造にしつつ、それらを表現的にも掛け合わせることができるということか。3D天下の業界の中でしっかりベクターグラフィクスの研究も取り上げるところがさすがSIGGRAPH。こうゆう技術はベクターグラフィクスの描画において大いに参考になりそう。
【Technical Papers:Artistic Rendering & Stylization】
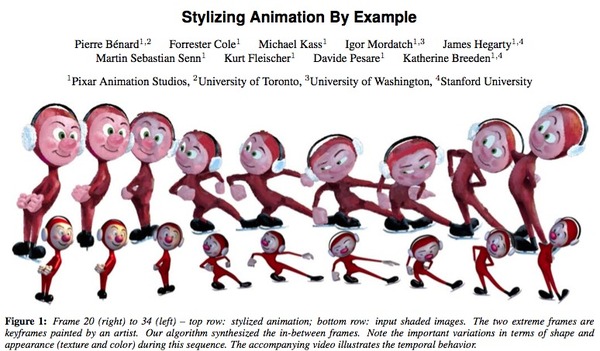
Stylizing Animation By Example
by Pixar Animation Studios, University of Toronto, University of Washington, Stanford University
>> 概要
アニメーションにするには難しいリッチな2D表現をアニメにする技術。リッチな2D表現はフレーム毎に塗り等が変わるため、どうしてもフレーム毎に同じ感じ(時間的な一貫性、連続的な統一性)を出すのが難しかった。この技術ではキーポーズを2Dアーティストが自由に塗り、そのテクスチャーを合成しながら自動で中割りを生成する技術。ポイントは、フレーム毎にテクスチャーを合成しながらも、前のフレームとの連続性を自動で適応するアルゴリズム。テクスチャー合成はパーツ毎に分けて行われている様子。ベクター情報は一切使っていない。
>> 感想
完成したアニメーションは非常にすばらしい出来。元の3Dと比較も面白い。ディズニーらしい伸縮(Squash and stretch)もよく出ている。Papermanで使った線画を取り込む技術と組み合わせるとかなりスゴい表現ができそう。このテクスチャーの合成と中割りはスゴいなぁ。
↓↓↓必見↓↓↓
【Technical Papers:Display Hardware】
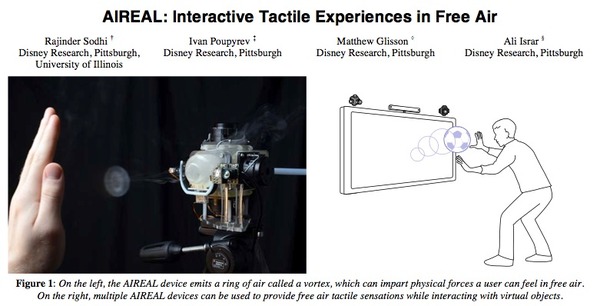
AIREAL: Interactive Tactile Experiences in Free Air
by Disney Research, Pittsburgh
>> 概要
最近流行のHaptic(触覚)センサー。流体装置で空気の渦を作り、空中で物理的なフィードバックをユーザーに与える。
>> 感想
色んな応用が広がりそう。